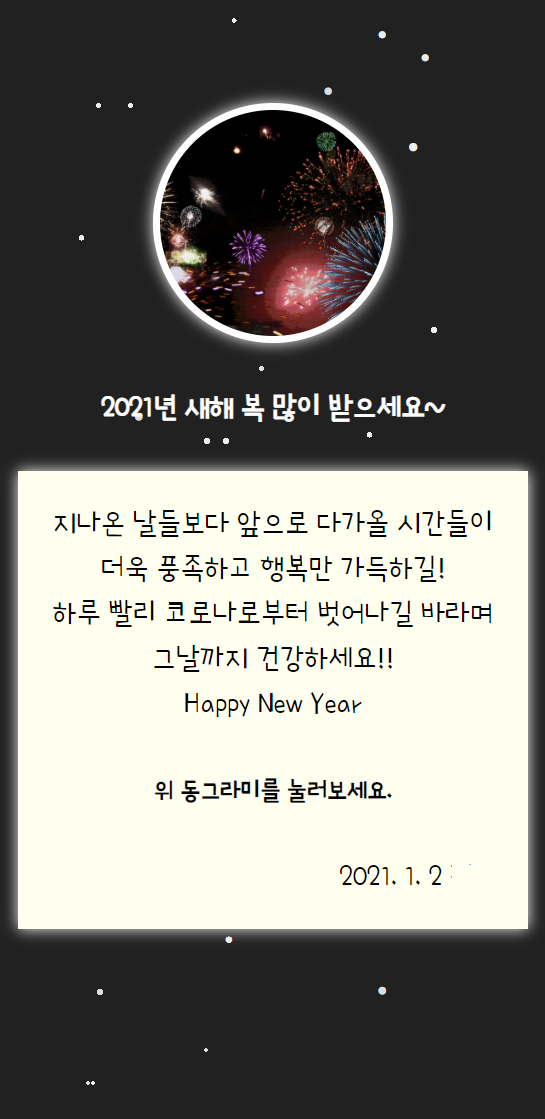
스파르타 코딩 강의로 크리스마스 특집 카드 만들기를 완성했다.
정말 간단하지만 짧은 시간에 가족과 가까운 지인들에게 메시지 보내기에 좋았다.
개념부터 쉽게 이해할 수 있고 각 강의별로 필요한 소스는 복사할 수 있도록 되어있어서
기본 지식 없고 코딩 경험이 전무한 사람도 바로 시작하기 좋다.
배포 또한 html 파일을 업로드만 하면 바로 공유할 수 있도록 세팅되어있어 매우 편리했다.
배포하는 과정까지 직접 해보고 싶었지만 이건 조만간 어플 만드는 프로젝트 때 따로 할 예정 :D


웹과 모바일(iPhone X)일때 각각의 크기에 맞춰 중앙 정렬하고 패딩 값, 폰트 사이즈 값 정도만 약간 차이를 주었다.
🎇 폰트는 구글폰트, 아래 주소 참고하기
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
원하는 폰트 클릭 >
+ Select this style 클릭 >
link 박스 안 코드 복사해서 title 밑(style 태그 위가 적당)에 붙이기 >
CSS rules to specify families 박스 안 font-family 도 복사해서 style 문 내에 붙여넣기
위의 과정대로 하면 다음과 같은 코드이다.
<title>2021년 새해인사</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<style>
* { font-family: 'Poor Story', cursive; }
동그란 폭죽놀이 gif를 누르면 코로나 현황을 볼 수 있는 사이트로 바로 연결하는 함수를 만들었다.
function go_covid19() {
alert('코로나 조심하세요!');
window.location.href = 'http://ncov.mohw.go.kr/';
}
바로 요기!
코로나바이러스감염증-19(COVID-19)
코로나바이러스감염증-19 정식 홈페이지로 발생현황, 국내발생현황, 국외발생현황, 시도별발생현황, 대상별 유의사항, 생활 속 거리 두기, 공적마스크 공급현황, 피해지원정책, 홍보자료, FAQ, 관
ncov.mohw.go.kr
웹일 경우, 파비콘까지 신경 쓰는 섬세함도 포함되어있다.

난 "puppy favicon" 으로 구글링 해서 저 파비콘으로 선택 :D
정말 정말 빠르고 간단하게 구현해서 공유하고자 할 때 이 강의대로 따라 하면 어려움 없이 바로 완성할 수 있어서 추천!
'Project > Web & Mobile' 카테고리의 다른 글
| [Web & Mobile] 관리자/고객 주문관련 서비스 (0) | 2020.08.10 |
|---|

댓글